Node.js workshop in Google Taiwan
這麼賺的活動竟然免費。

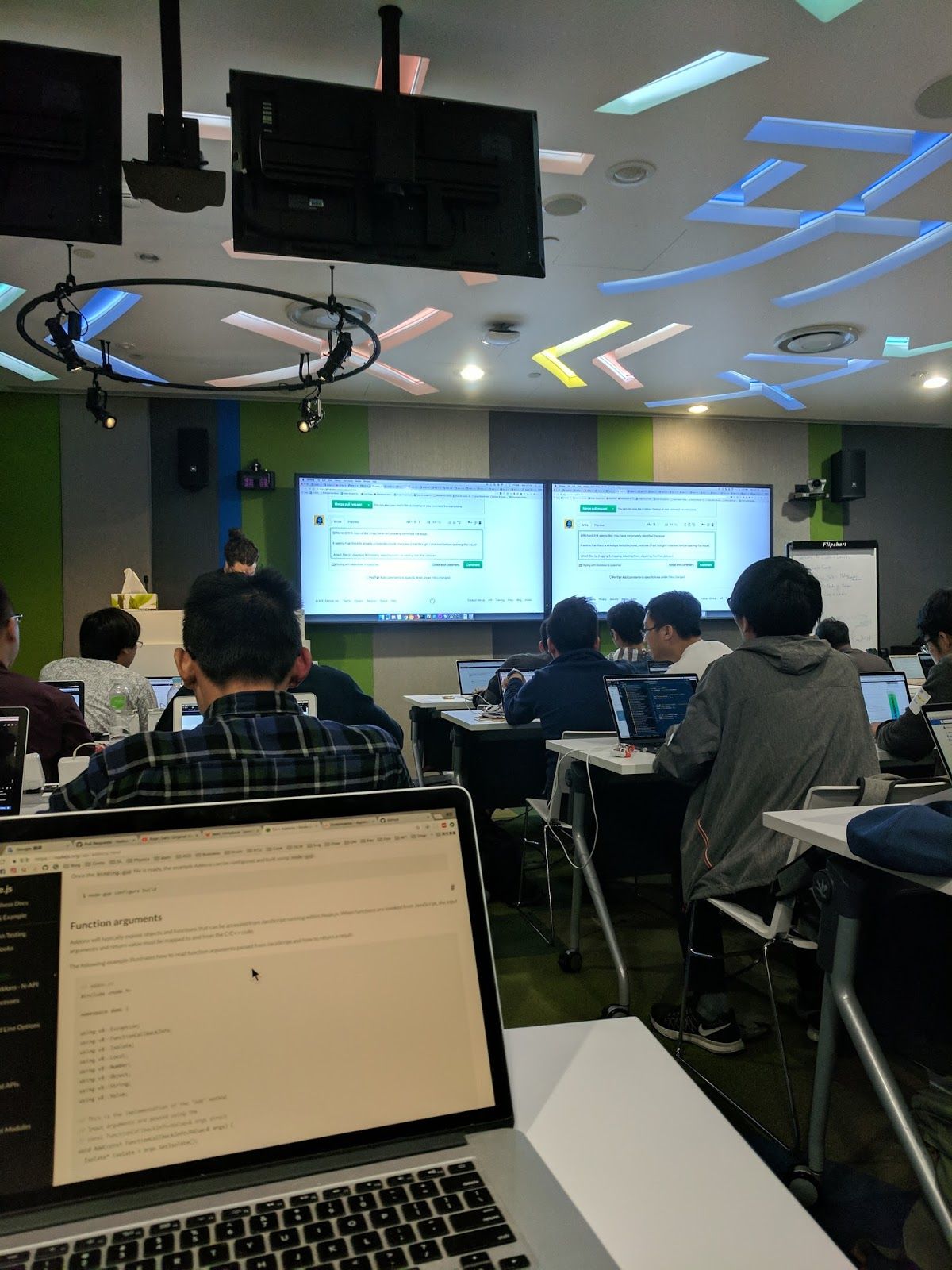
不久前有幸參加到在台北 101 的 Google 辦公室舉辦的 Node.js workshop,決定來紀錄一下這次難得的經驗。
這次的講者是 Myles Borin ,大學時期主攻藝術,不是台灣傳統認知的畫畫、雕刻的類型,而是結合 Arduino 和 Coding 做的新媒藝術。後來研究所轉換跑道主修音樂,最後跑去開發 Node.js,現在是 Node.js TSC 的核心成員,是個經歷還蠻神奇的傢伙。說來有意思的是,其實接觸開發領域一段時間後,會發現有很多厲害的開發者一開始是藝術家出生的,像在 Node.js 社群生產力驚人、現在轉去寫 Go 的 TJ Holowaychuk,本業其實是個攝影師。
這次 Myles 的工作坊內容相當平易近人,流程有三個部分:一開始是介紹 Node.js 的一些歷史、碰到的難題和最新進展,再來是和大家討論它的 core value,最後則是分派一些非常簡單的 task 給大家,讓我們去 fork Node.js 的 repo 做些小修改,跑完測試後再發 pull request。
在第一部分裡頭,特別有趣的是暸解到 commonJS 和 ESM 在做依賴的不同之處,跟 server 端和 browser 端理解邏輯的不同有些關係,裡頭帶到了一點 graph traversal 的觀念,這裡就不多提。他也提到這個部分的整合到目前還沒有找到好的解決方式,所以 Babel 在 compile 時會把所有 ESM 的語法先直接轉換成 commonJS。另外他還提到最近有個很酷的技術 Hook 正在開發中,估計幾年後大家可以直接在 browser 裡面寫各種在現今仍需要被 webpack compile 的語法。
第二部分是討論 core value,其實就是讓現場的三十幾個人在便利貼上寫下自己認為 Node.js 的價值和優點在哪,最後再把這些便利貼貼到牆壁分類。結果被貼最多的果然都是直觀、好開發、"Write Everything in Javascript" 等XD
最後發 pull request 的部分就比較無聊一點,因為不需要真的去暸解 Node.js 的內核,只要幫忙加條 error handling 的 code,實質上在做的就是去熟悉用 git/github 做開源專案 contribution 的操作而已。
整個活動我覺得除了一開始的介紹以外,其他部分其實並不會說學到什麼新東西。倒是和其他參與者聊天,還有私底下和 Myles 問些問題時收穫蠻大的,也因為這次機會認識到一些感覺蠻厲害的新創工程師 lol
最後附上和 Myles 的合照和幾張在 Google 裡頭拍的照片 XD(73 樓真的好高啊!)